On-site or on-page SEO is the process of adjusting your website so search engines can crawl and understand the content of your website.
Doing a simple search around the keyword phrase “on-site SEO” will return thousands of results.
Instead of recreating the wheel and regurgitating the same content, I am going to leave the tactics and strategy discussions for the website audits and local niche research videos I plan to do in the near future.
I still want to list the areas that are important for local on-site website optimization.
You can use this as a checklist for existing sites or a guide for a new local website.
This blog post will cover the following on-site topics:
Before we get into the details, I want to mention that some of this might seem very technical if you don’t understand HTML code.
If you are using WordPress, a lot of the things mentioned below can be customized/edited with different plugins. I use the Yoast SEO plugin to optimize WordPress sites as of now.
Meta Tags
There are two areas you want to focus on when it comes to your meta tags.
These are:
- meta title
- meta description
Meta Title
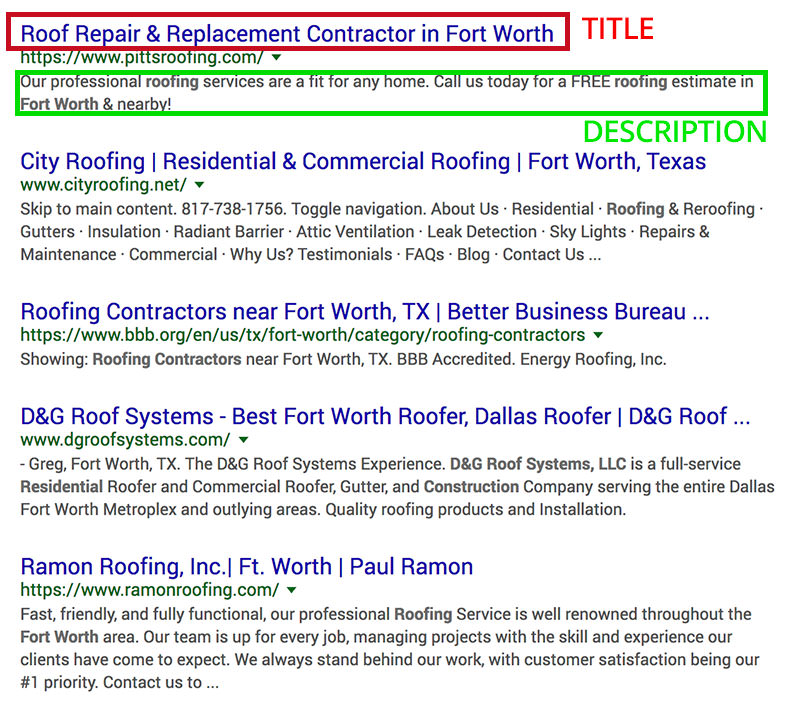
The meta title is the content in your <title></title> tags within the head of your website. This is the content that you see in your browser tab and also within the search engine results.
Meta Description
This is the text within the green rectangle in the screenshot above. For this example, I searched “fort worth roofer.”
Notice the keywords I search for (fort worth, roofer) are bolded in the meta description.
Meta Tag Optimization
The goal here is to naturally get your target keywords in the title and the description. I say naturally because you shouldn’t be trying to stuff the keywords or put them in a weird order like “Roofer Fort Worth.”
For the meta title, I try to get the keyword at the beginning of the title tag.
Fort Worth Roofer title tag example:
Leading Fort Worth Roofing Contractors | Brad Williams Inc.
or
Roofing Company serving Dallas – Fort Worth | Brad Williams Inc.
The goal of the meta description is to increase your clickthrough rate (CTR). In other words, use the description as a short little ad to get people to click on your listings. There are hundreds of articles that discuss how the meta description isn’t considered in the Google ranking algorithm. However, a well-written meta description can indirectly improve your rankings by increasing your listings CTR.
If your website listing in the search engine results is getting clicked more than the other listing above your website, Google will likely test moving your website listing up the results.
Some things to test in your meta description:
- explain what the user will find when they click on your listing
- get people excited about what your page is about
- use words that will make people interested in learning more
Takeaways:
- don’t keyword stuff your meta tags
- try to get your keywords at the beginning of your title tag if natural
- use your meta description as a way increase your listing CTR
URL Structure
I like using the shortest URL as possible. Google states that it likes a simple URL structure as well.
Another tip, don’t repeat your keyword in the URL slug if the keyword is your domain.
For example, if I had the domain bradwilliamsroofing.com and I was building a page for Commercial Roofing, I wouldn’t use the following:
https://bradwilliamsroofing.com/commerical-roofing
Instead, I would use:
https://bradwilliamsroofing.com/commerical
Notice the URL is shorter and I am not repeating my keyword “roofing.”
I see people trying to squeeze in their keywords everywhere they can. It is not a good SEO practice!
It should be obvious, but Google can figure out what your site is about when crawling your page.
In this example, roofing.
On the other hand, if I had the domain bradwilliamscontractors.com and I offered different home services, I WOULD include roofing in my domain:
https://bradwilliamscontractors.com/commercial-roofing
In this example, “roofing” isn’t included in my root domain, so I am good to use the keyword in my URL structure.
Takeaways:
- make your URLs as short as possible
- don’t stuff or duplicate your keywords in the URL
Content
I have already touched on content in the post that goes over What Makes a Good Local Business Website. Check it out, if you haven’t already read it.
You have probably heard that content is king.
I would agree.
But when it comes to local websites you can get away with less content.
I am not recommending it. You will notice that some local sites don’t have tons of content.
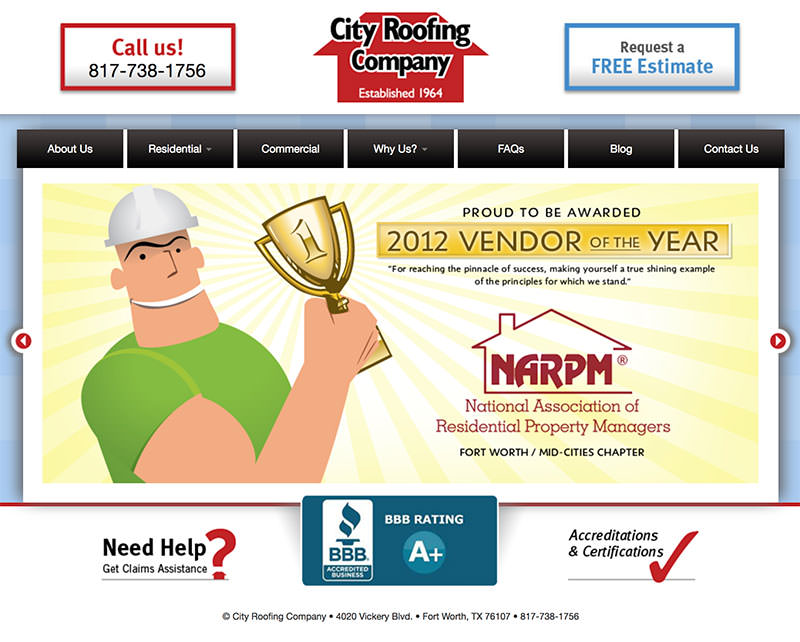
For example, the following Fort Worth roofing company is in the 3rd position in Google (for me)!
Their homepage has pretty much zero content. Even their inner pages are pretty thin.
If you compare this to the number 1 listing, you will notice a HUGE difference in the amount of content.
How Much Content does a Local Business Website Need?
When you read about this topic, you will see people stating anywhere from 500 to 1000+ words per page. Usually these suggestions are for national keywords and not for local business websites.
For local websites, you normally don’t need as much content.
An excellent way to find out how much content your local business website needs is to look at the competition.
Every local niche is different.
Search the keywords that relate to your services/products and look at the top local ranking sites.
Analyze their content and then do better!
Become the online local leader with better content. Add more pictures, create videos, be the helpful expert.
Content Structure for a Local Business Website
You need to understand HTML a bit for this topic.
A lot of the popular content management systems (CMS) like WordPress will handle this markup for you. You still should understand the proper way to format your content.
Header Tags
Header tags inform readers and Google about the main topics of your content. These are the headings and subheadings of the content.
These are,<h1><h2>, <h3>, <h4>, <h5>, <h6>
You usually see the headlines dividing up the different sections of the content on a page.
Header tag guidelines:
- A single page should only have one
<h1>tags. The HTML5 standards state that it is valid to have multiple<h1>tags on a page, but for general purposes, it is best to stay with one<h1>tag. - Include your target keyword within your heading tags. These should be phrases that include your keyword.
- Use synonyms for your keywords when possible. For example, Google knows that an attorney and lawyer are related. Alternate and get creative. Don’t keyword stuff your headings.
- The
<title>and the<h1>of the page should be different and unique. Don’t be lazy. - The header tags should go in order. The page title should be a
<h1>followed by<h2>tags for the main topics and then<h3>tags for the subtopics and so on.
You would be surprised how much a page can jump in the SERPs with just heading and content optimization. A lot of websites do it wrong.
This is an excellent opportunity for you!
Authority Links
Every industry has suppliers, associations, memberships, groups and a number of organizations that everyone in your industry is a part of (or should be). These associations and organizations normally have websites that are the authority or the leader in the industry.
Authority websites in the local news industry would be Star-Telegram.com, dfw.localcbs.com, nbcdfw.com, etc.
To show that your website page is relevant, you want to link out to authority sites in your industry and relevant authority sites in general.
Not just Wikipedia links!
Everyone links to Wikipedia links. Don’t follow the crowd.
Staying with my roofing example, maybe there is a page or blog post on your roofing website that links out to the National Roofing Contractors Association.
This website is relevant to a local roofing website and an authority website in the roofing industry.
Image Optimization and Multimedia
Who likes to read a wall of just text on a webpage?
Not me!
Break up your blocks of text with images and other multimedia like gifs and video embeds.
This keeps people on your website and makes for a more enjoyable read. People consume content in different ways. Some like reading, some like watching a video, some like listening.
Image Alt Tags
When you add images to your web pages, make sure your images have alt tags. Alt tags are used for screen readers to describe what an image is for visual impaired people.
The alt tag should explain exactly what the image is. Don’t use alt tags to keyword stuff.
The image filename and the alt text count towards the overall keyword density on the page. Be careful, getting cute with your filenames and alt tags can lead to a page that is over-optimized.
YouTube Videos
Do you have a YouTube account with videos about your service/product?
If not, start today! What are you waiting for?
Adding videos to your web pages increase your page relevance. People love watching videos, and it also keeps them on your website longer which is an important metric when trying to rank in Google.
Once you create and upload videos to your YouTube channel, you can easily copy and paste the embed code to display the video on your website.
Clients I have worked with use video to:
- introduce staff (get potential customers comfortable with your business)
- show how-to do something
- explain/discuss popular topics and keywords around your niche
- convert visitors on landing pages for paid campaigns
Not only do videos help potential customers find your business, they also help your website conversion rate when done correctly.
Map Embeds
If you have a physical location for your business, you should embed the map of your Google My Business listing. I normally embed the map in the footer of the site, so it is on every page. You can also embed the map on your contact page.
This is just another way to show local relevance.
If you are a Service-Area Business, I would recommend embedding maps on your location pages.
For example, if my local roofing business serves the Dallas-Fort Worth metroplex I would create the following dedicated location pages:
- Dallas
- Fort Worth
- Arlington
- Richardson
- Plano
- etc
I would create a page for every city that my business targets. Each location page would have content about the city, a city map embed, and content about each service that links to the main service page.
The map on my Fort Worth location page would look like the following:
Local domination!
Takeaways:
- analyze your competition/niche to see how much content is needed and then do better
- make sure you are using header tags correctly
- link out to authority sites in your industry
- use images and other multimedia throughout your website
Internal Linking
Pretty simple. Link relevant pages on your website together.
For example, if you are writing a blog post about a recent roofing job your business just completed in Fort Worth, when you mention the keywords “Fort Worth” link that keyword phrase to your Fort Worth location page.
If that same post mentions a certain service your business offers, then link to your service page.
Creating these supporting pages and linking everything together establishes topical relevance and lets Google know what your website is about.
As you create and add new pages/posts don’t forget to edit existing pages and create new internal links if it makes sense.
Not only will this help your rankings, but it will also help your visitors find relevant content on your website.
Takeaways:
- link relevant pages together
- edit existing page internal linking when new content is added to your website
Schema
Schema is markup that is added to your website to help Google understand what your content is about. There is schema markup for all kinds of elements, and the vocabulary is growing every day.
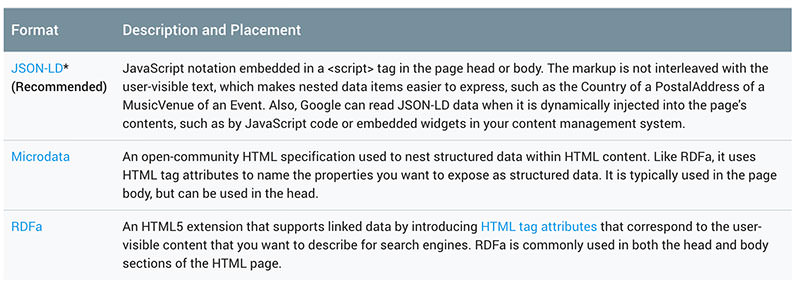
There are different ways to add and markup your HTML, but Google recommends using the JSON-LD format.
For a local business, the primary markup you want to make sure is on your website is the LocalBusiness schema.
This gives Google information about your business and helps your business rank in the map pack. If you look at the LocalBusiness schema page, you will notice you can include things like:
- business name
- address
- service location
- hours
- price range
- website url
- phone number
Reviewing the LocalBusiness schema you will notice there are a ton of different properties that can be added to your schema markup.
This can get confusing and overwhelming pretty quick!
I plan on creating a post about how I create and add schema to a local business website, but for now, there are plenty of articles and WordPress plugins to help with the process.
Don’t forget to use the Google Structured Data Testing Tool once you add schema markup to your website to make sure it is valid!
Takeaways:
- review the schema.org website to see what schemas are the best fit for your business
- add location schema (bare minimum) for your business
- validate your schema markup with the Google Structured Data Testing Tool
XML Sitemaps
If you are using an SEO plugin like Yoast, you should be covered.
I want to mention that unless you have unique content on your category, tag, and media pages they should be EXCLUDED from your sitemap.
The reason for this is you don’t want duplicate pages. Unless you have unique content on these pages, the pages will list the same posts as your blog. There is no reason to have these pages in your sitemap if there is nothing unique about them.
Noindex the pages and remove them from your XML sitemap.
Also, don’t forget to add your sitemap URL to your Google Webmasters account.
Takeaways:
- remove any page from your sitemap.xml that doesn’t have unique content
- add your sitemap to your Google Webmasters account
What’s Next?
I want to mention that I didn’t get into responsive web design, page speed optimization, 301/404 errors, canonical URLs, robots.txt, and a number of other topics. Mostly because I didn’t want to scare local business owners and get technical.
Don’t worry. These topics will be covered.
As of now, if you focus and correctly implement the topics I covered in this post, you will dominate your local niche.
I guess the next post should be about off-site optimization…
See you in the next one.